Once again we have gathered a very useful and helpful collection of detailed tutorial for PSD to HTML conversion. Today, every designers, web developers or blogger should know how to convert PSD files to HTML code. This technique is very important for them because with this technique they can easily convert their designs into active blogs or websites. And also this technique makes their work easy and save their valuable time too.
In this round up, we have collected some useful, free and professionally created tutorials on PSDs to HTML conversion only for you so that you can take help from this collection. So enjoy browsing through this collection and collect useful tutorials that will be helpful for you in your future projects. Do share with us what you feel about this compilation. Enjoy and have fun everyone!!
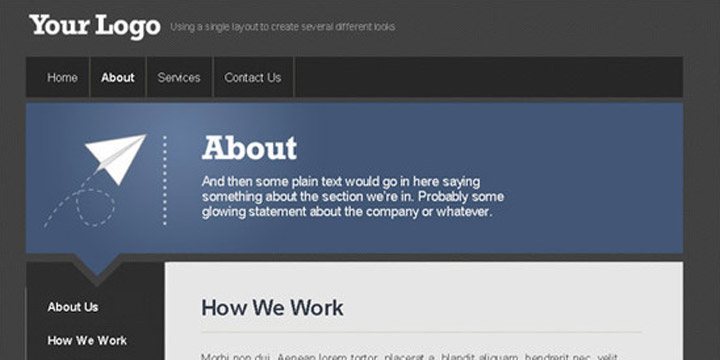
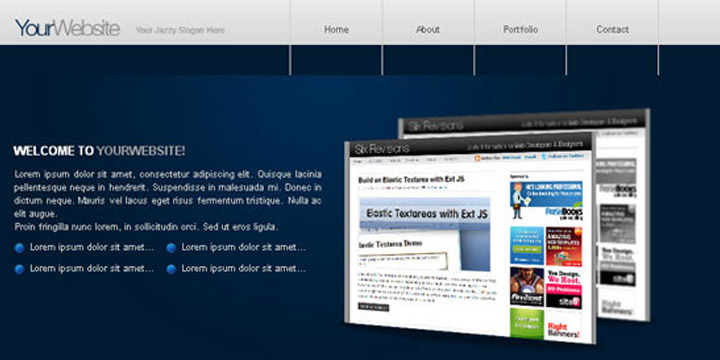
1. Coding a Clean Web 20 Style Web Design From Photoshop

In this tutorial, you will learn how to convert your Photoshop designs into standards-compliant (X) HTML web design.
2. Elegant and Simple CSS3 Web Layout

With this tutorial you can easily convert your PSD designs into simply elegant and fully functional CSS3 web layout without wasting any time. Enjoy!!!
3. How to Code Up a Web Design From PSD to HTML

In this tutorial you will learn how to code up a web design from PSD to HTML. You will see in this tutorial all codes are semantic and standards compliant.
4. Minimal and Modern Layout

If you want to convert your beautiful Photoshop mockups into working HTML or CSS templates then you should see this tutorial.
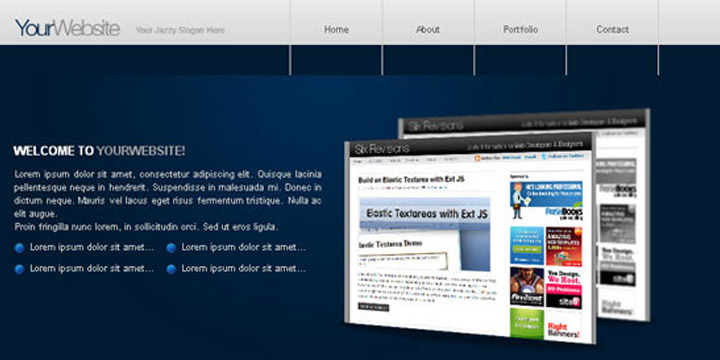
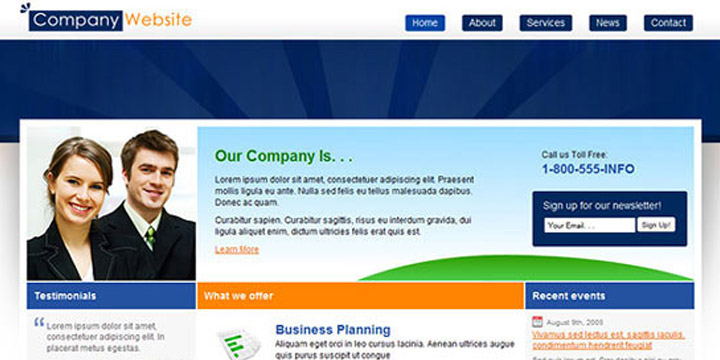
5. Code a Corporate Website from a Photoshop Design

If you do not know the process of coding then this tutorial will teach you the process of coding to convert your designs into HTML and CSS.
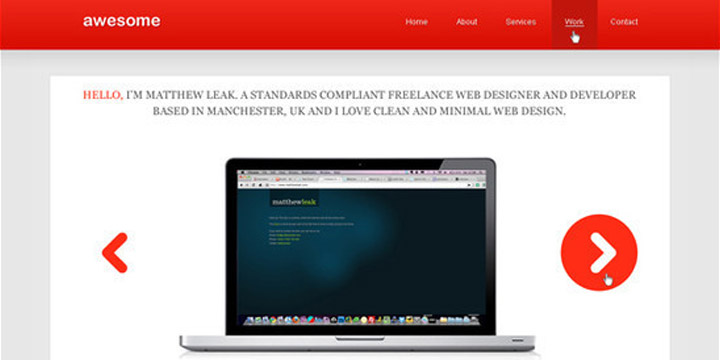
6. Code an Awesome Minimal Design from PSD to XHTML & CSS

This tutorial will teach you that how you can convert your PSD design into XHTML and CSS for creating an amazing and visually appealing minimal design.
7. Converting a Design From PSD to HTML

In this tutorial we will learn how to convert a Design From PSD to HTML.
8. Sleek Coming Soon Page Design

In this tutorial we will be talking you through the process of coding the PSD file into a working CSS template.
9. Design and Code a Slick Website From Scratch

With this tutorial you can easily code your designs into a standards-compliant, cross-browser XHTML, CSS and JavaScript / jQuery layout.
10. Corporate WordPress Style Layout

In this tutorial you will learn how to code the Corporate WordPress Style Layout into xhtml and css.
11. Encoding a Photoshop Mockup into XHTML & CSS

This detailed tutorial will teach you how you can encode your Photoshop mockups into XHTML and CSS. In this tutorial you will see the working example that helps you.
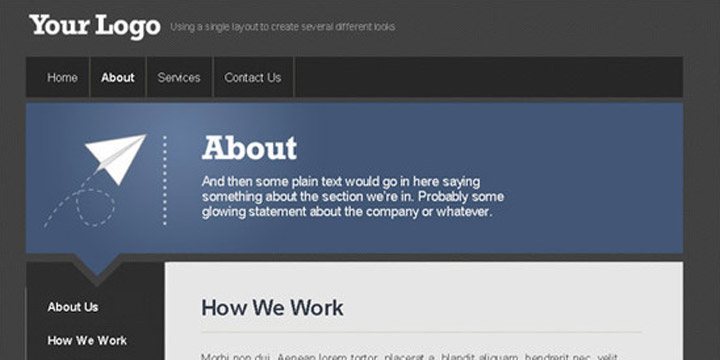
12. Create a Website using UI Packs (PSD to HTML)

In this tutorial we will code a PSD template using HTML, CSS and JavaScript.
13. How to Code a Grunge Web Design from Scratch

If you are searching how to code a Grunge web design from Scratch then this well detailed tutorial will definitely help you. With this tutorial you can easily code your grunge theme into working HTML and CSS template.
14. WaterColored Portfolio Coded

With this tutorial you can convert PSDs to a suitable and standards compliant XHTML and CSS template.
15. Code a Clean Business Website Design

If you want to create a fresh and professional business website design by converting your PSDs into HTML conversion then this tutorial will help you in this purpose.
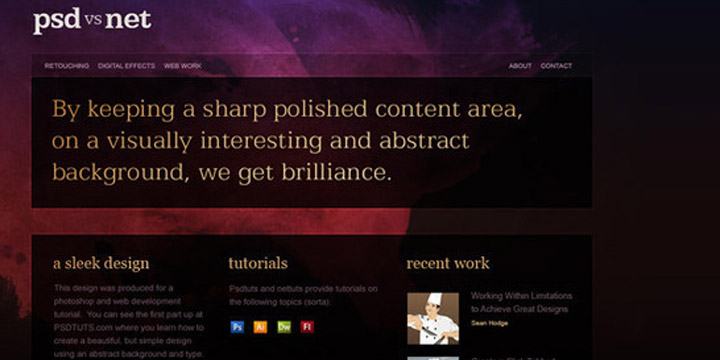
16. How to Create a Dark and Sleek Web Design from Photoshop

In this web development tutorial, you will learn, step-by-step, how to create a beautiful dark and sleek web layout using standards-based HTML and CSS.
17. Coding Up a Web Design Concept into HTML & CSS

With this tutorial you can easily convert your web design concept into HTML and CSS mockup completely along with clean and valid codes.
18. DesignSchool Coded

In this tutorial you will learn how to convert PSD file to HTML web pages.
19. Building a Set of Website Designs Step by Step

If you want to convert your superb and wonderful Photoshop designs into HTML and also want to learn how to convert your PSD files into a complete functional WordPress theme then check out this well-detailed tutorial.
20. Build a Sleek Portfolio Site from Scratch

If you use this tutorial, you can create awesome and sleek portfolio website by converting your PSD files into HTML and CSS.
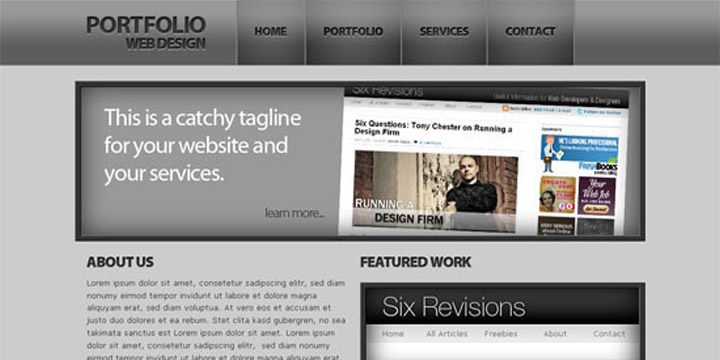
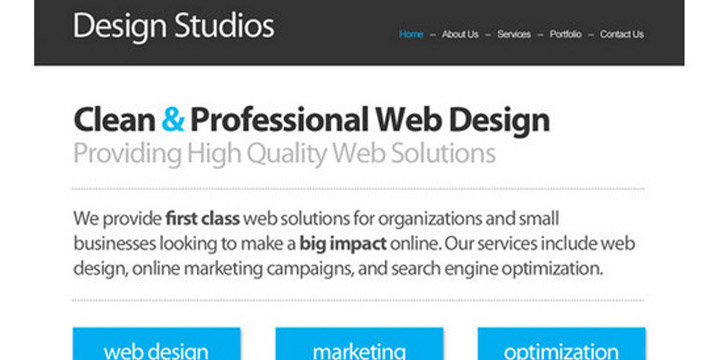
21. Coding a Clean and Professional Web Design

This is a detailed tutorial and this tutorial will teach you gradually how you can code for a clean and professional web design. In this tutorial you will see a layout is created in Photoshop then it is converted into a standards-compliant (X) HTML web design.
22. How to Convert a Photoshop Mockup to XHTML/CSS

With this tutorial you can easily code up a graphical website layout because this tutorial will teach you the process of converting a Photoshop mockup to XHTML / CSS.
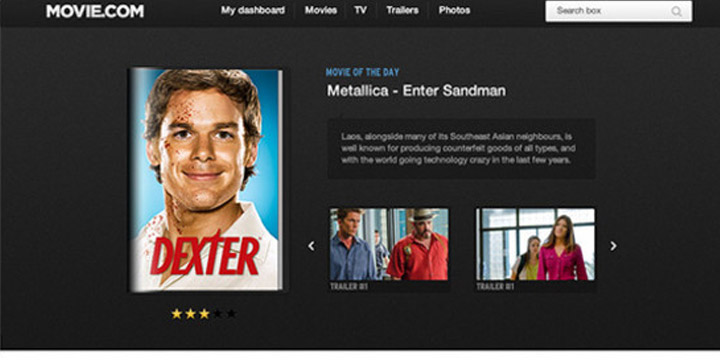
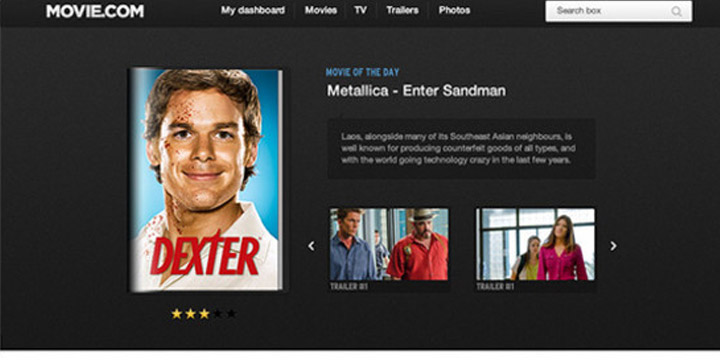
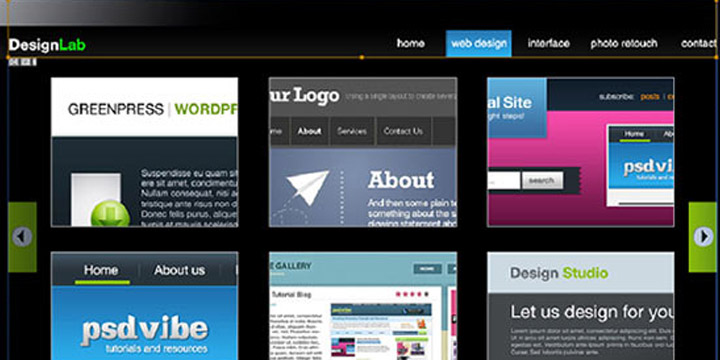
23. Design Lab TV Styled Layout

If you want a tutorial that will teach you how you can Design Lab TV Styled layout into XHTML and CSS then this tutorial is perfect for you check this out.
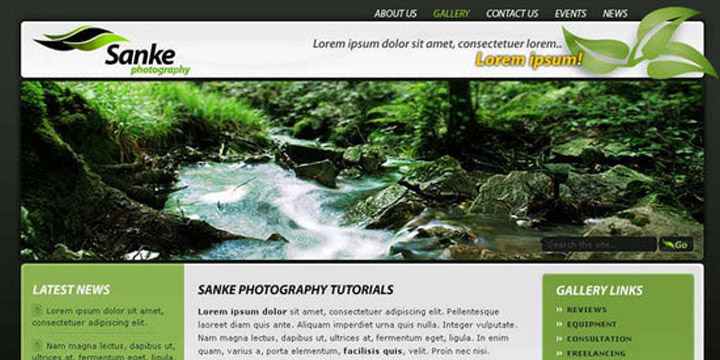
24. From PSD to CSS/HTML in Easy Steps

In this tutorial you will find that how a fully working Photography website is built by using XHTML and CSS. Because this tutorial will teach you how you can convert PSD files into HTML or CSS in easy steps.
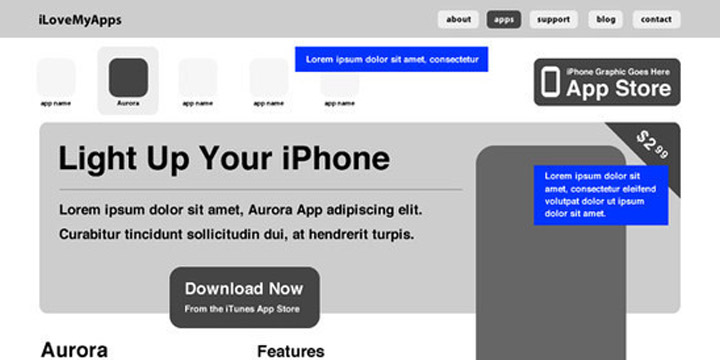
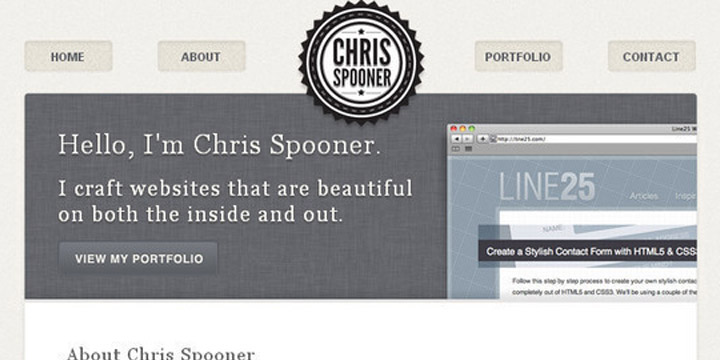
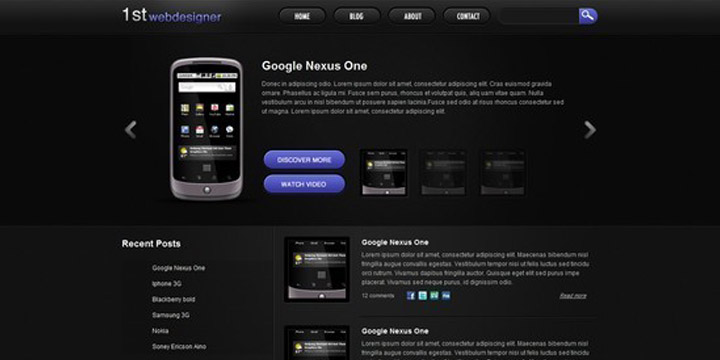
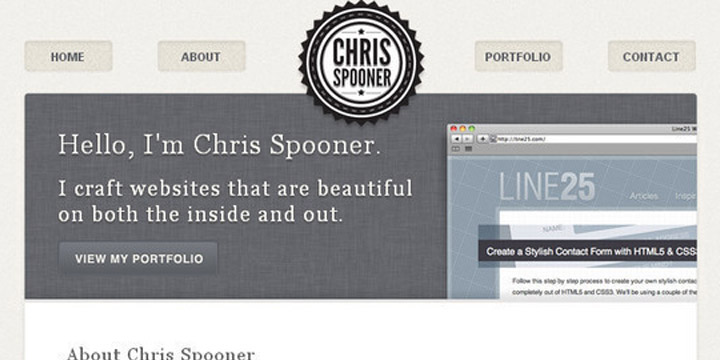
25. Design & Code a Cool iPhone App Website in HTML5

With this tutorial, you can design and code a cool iPhone app website in HTML5, and visual styling with some CSS3 effects. Check out this tutorial.
26. Design and Code Your First Website in Easy to Understand Steps

This tutorial is a treat for those people who are designing their first website. This tutorial will teach you in a very simple and easy way that how you can code and design your very first website. Enjoy!!!
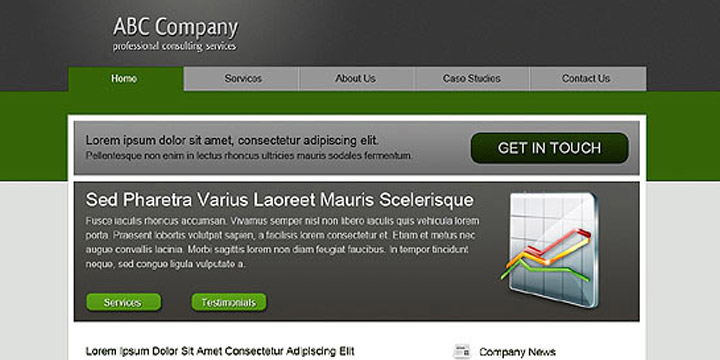
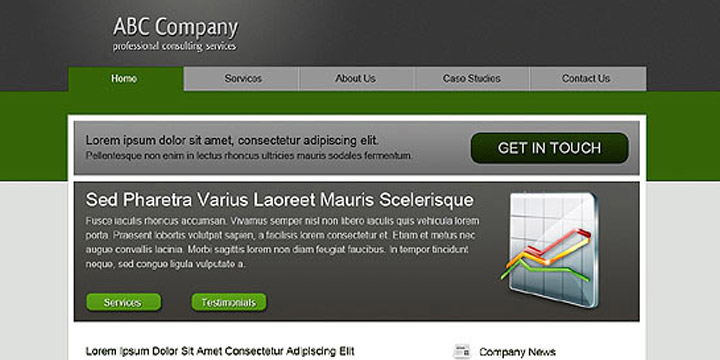
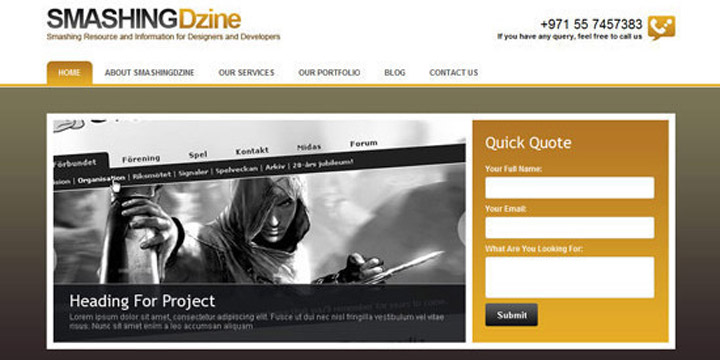
27. Slicing and Coding a Sleek, Corporate PSD to HTML and CSS

This is a well detailed tutorial that teaches you how you can build a professional web design for a corporate website in HTML and CSS code.
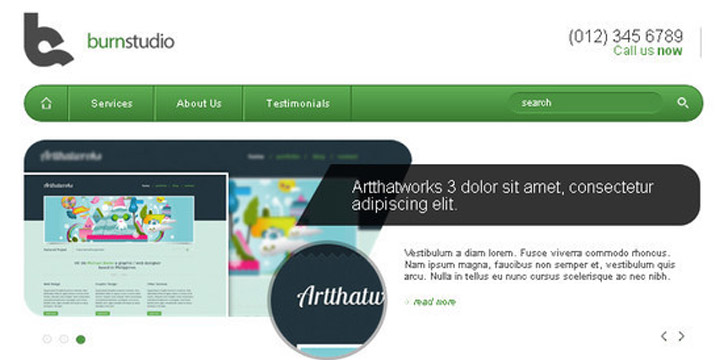
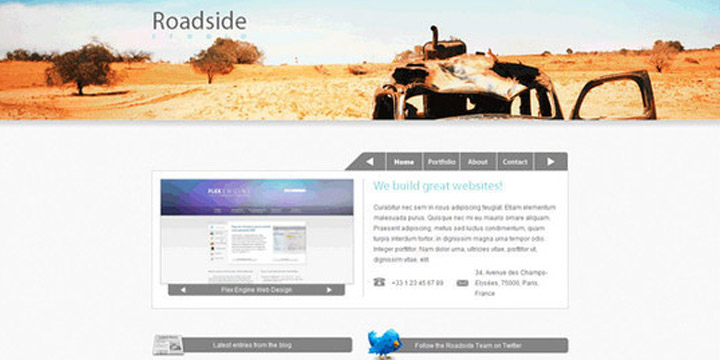
28. Convert Burnstudio from PSD to HTML

With this tutorial, you can convert BurnStudio from PSD to HTML. In this tutorial CSS framework, some CSS styles as well as JavaScript are used.
29. Convert Your Product Landing Page From PSD to HTML

This tutorial will teach you that how you can convert your product landing page design (PSD format) into fully functional HTML. In this tutorial CSS framework, some CSS styles as well as JavaScript are used too.
30. Converting Dezign Folio From PSD to HTML

This is a detailed tutorial that will teach you gradually how to convert Dezign Folio from PSD to HTML. Again in this tutorial CSS framework, some CSS styles as well as JavaScript is used too.
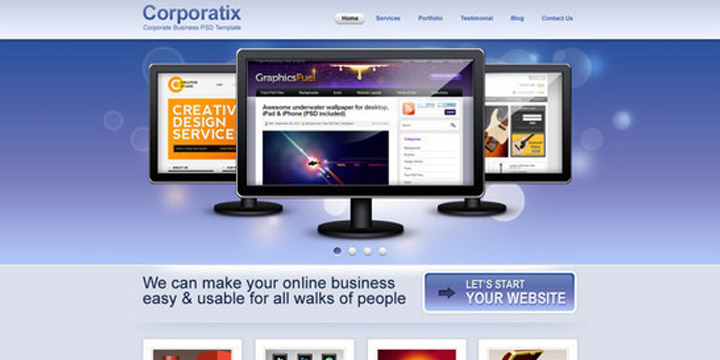
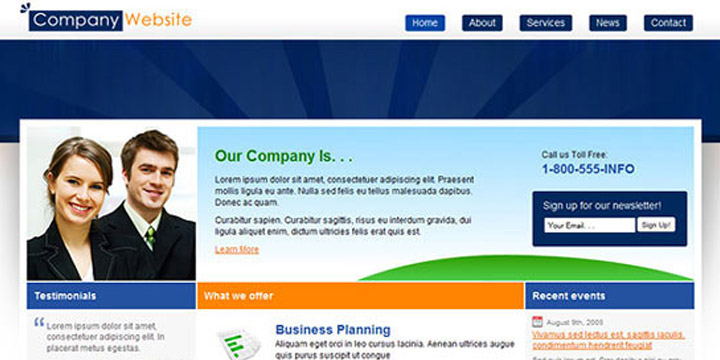
31. Convert Business PSD template to HTML/CSS tutorial

With the use of this tutorial you can convert your business PSD template to HTML and CSS.
32. From PSD to HTML the Easy Way

With this tutorial, you can learn how to convert PSD files to HTML in the easy and simply way. In this tutorial Ultimate CSS Framework is used.
33. How to Code a Clean Minimalist HTML CSS Website Layout

With this tutorial, you will learn how to code a clean and minimalist HTML and CSS website layout.
34. Convert 1stDelicious Portfolio Layout From PSD to HTML

If you want to convert 1stDelicious portfolio layouts from Photoshop PSD to HTML then use this tutorial. In this tutorial CSS framework, CSS Sprites and CSS3 are used to transform your PSD designs into a valid HTML/CSS and cross browser compatible layout.
35. Convert a 3D Portfolio Dark Layout From PSD to HTML

This is another detailed tutorial that will teach you how you can convert a 3D portfolio dark layout by converting PSD files to HTML. This tutorial will show you the use of CSS framework, some CSS styles and JavaScript as well to create a valid HTML/CSS, cross browser compatible and dynamic layout.
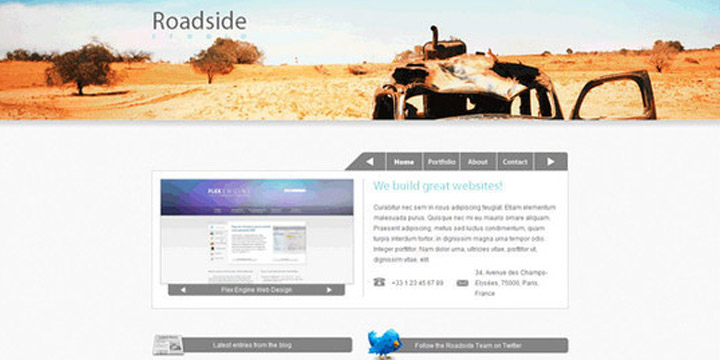
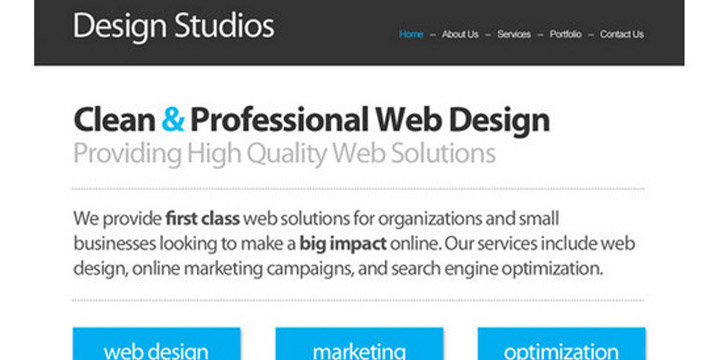
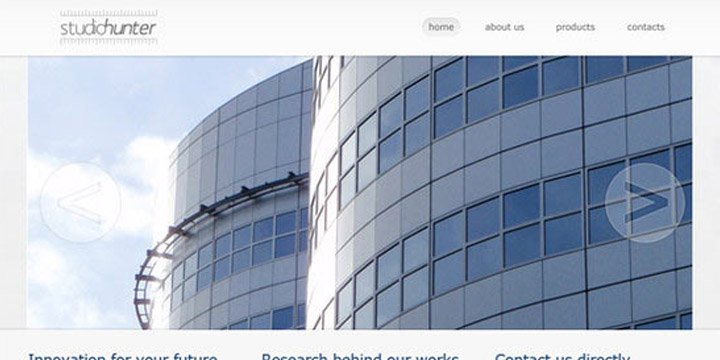
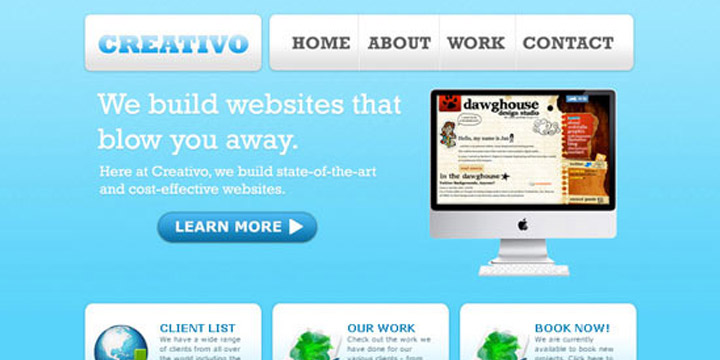
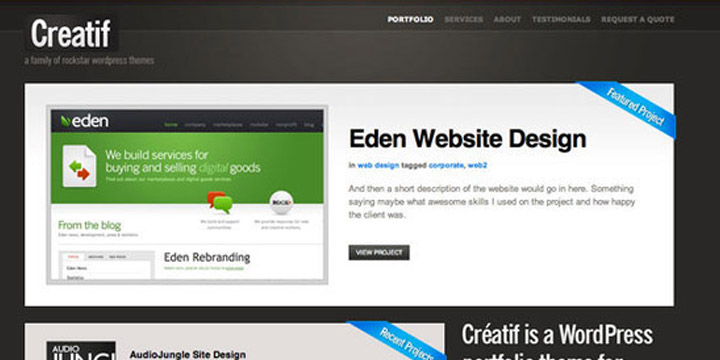
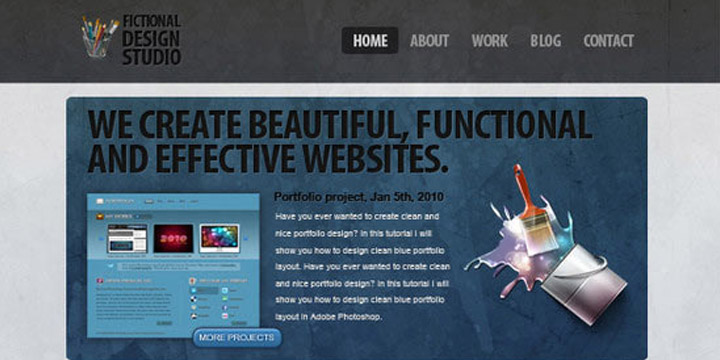
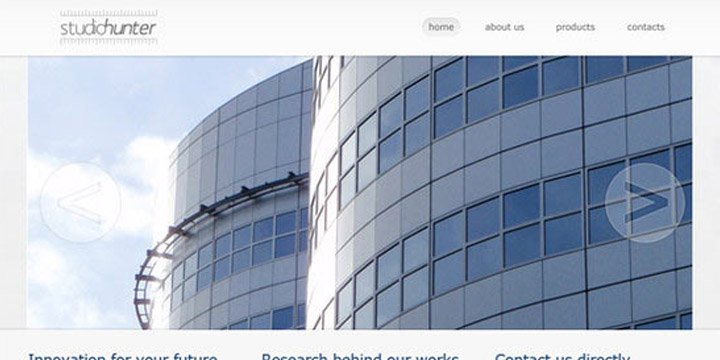
36. Code a Modern Design Studio from PSD to HTML

If you want to create a modern design studio in HTML then use this tutorial.
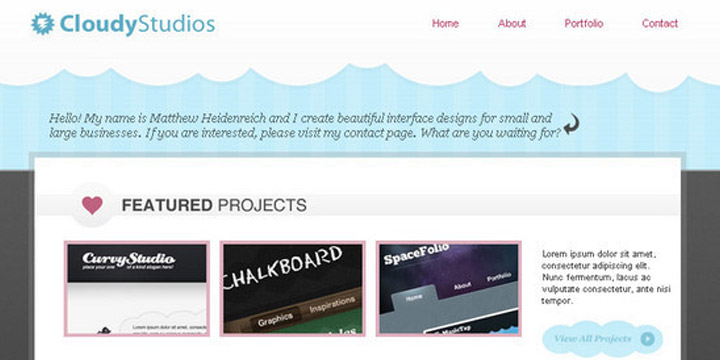
37. Simple & Cloudy Portfolio Layout

With this tutorial, you can easily generate simple and cloudy portfolio layout in XHTML.
38. Designing a Highly-professional website, from the sketch to the code

With this tutorial, you will learn through the process of designing a highly-professional website from the sketch.
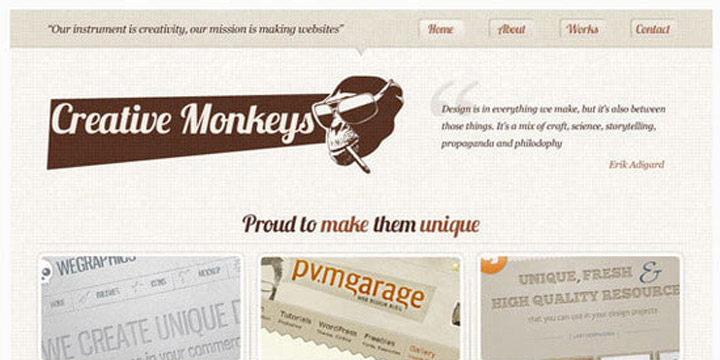
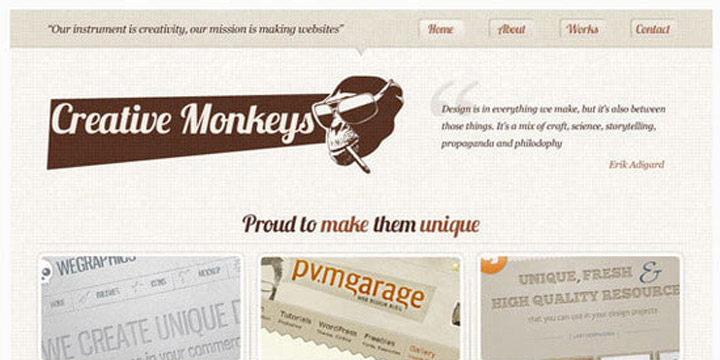
39. Create a Lovely Textured web Design from Photoshop to HTML/CSS

If you want to create a lovely and textured web design by converting Photoshop designs into HTML and CSS then use this tutorial.
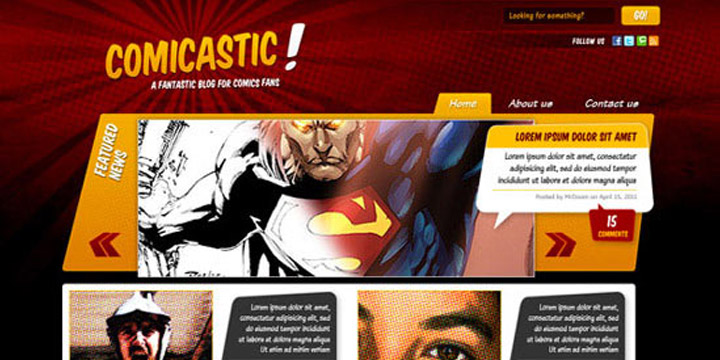
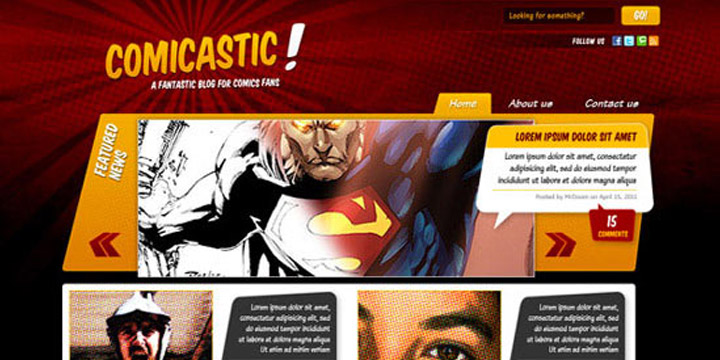
40. Create a Comic Book Themed Web Design, Photoshop to HTML + CSS

With this tutorial you will learn how to create a comic book themed web design by using your Photoshop PSD files and then converting them to HTML and CSS.
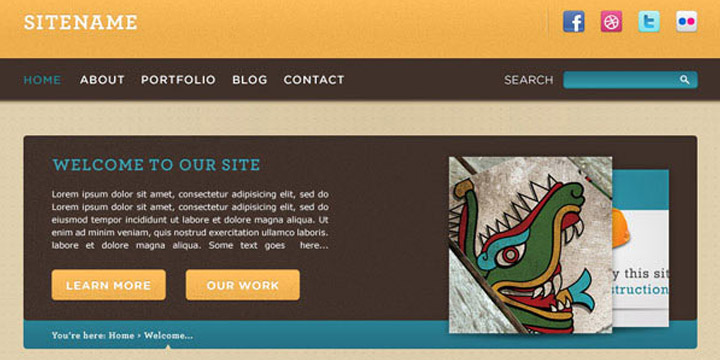
41. Convert a Warm, Cheerful Web Design to HTML and CSS

With the use of this tutorial you can easily convert a warm and cheerful web design by converting PSD files to HTML and CSS. This tutorial is all about that.
42. Creating a Design and Converting it to HTML and CSS

You can convert your PSD files into a nicely coded HTML and CSS website with the use of this detailed and easy tutorial.
43. Code a Photoshop File to a Working Website

This tutorial will teach you how to code a Photoshop PSD file into an awesome and full functional working websites.
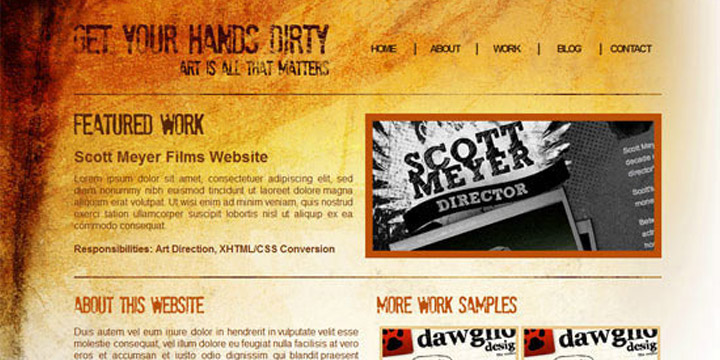
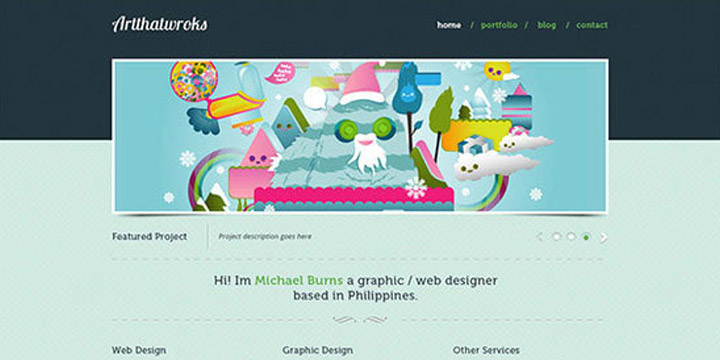
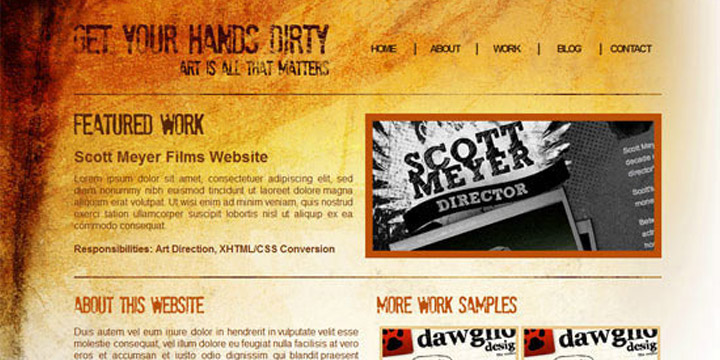
44. Learn How To Convert Artthatworks From PSD To HTML

With this tutorial, you can easily convert Artthatworks from PSD to HTML using Skeleton Boilerplate and make it approachable with media queries.
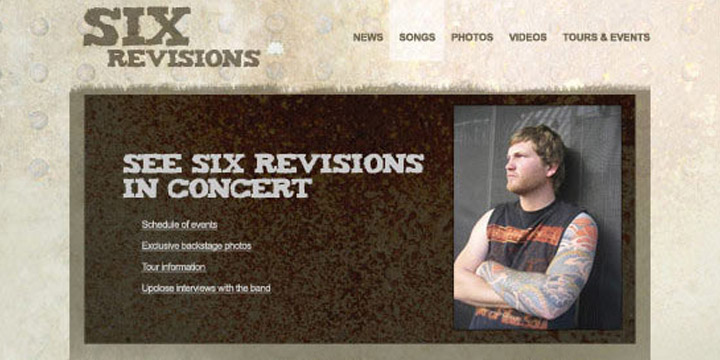
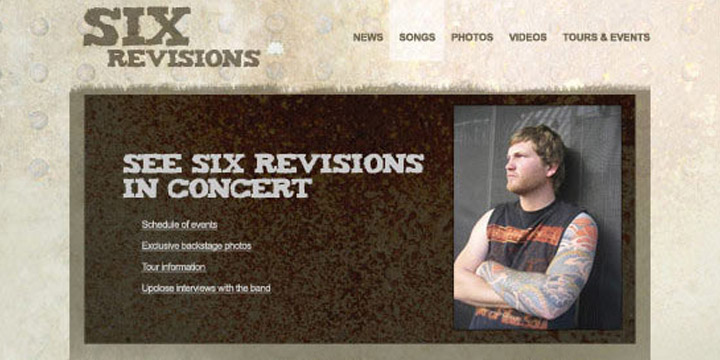
45. Coding a Band Website Created in Photoshop

If you want to code a band website by taking a PSD file and after that you want to convert this file into a clean and working XHTML or CSS code then you should see this tutorial.
46. From Photoshop to HTML

If you want to know how professionals convert their designs from Photoshop to CSS and HTML, then you should use this tutorial because this tutorial is all about that.
47. How to Convert a PSD to XHTML

This tutorial will teach you in a simple and easy way that how you can convert a PSD to XHTML.
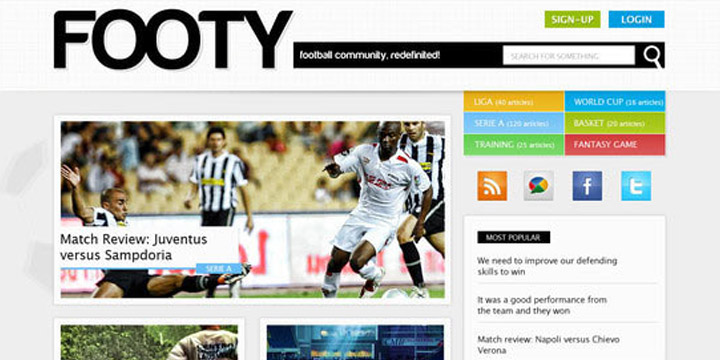
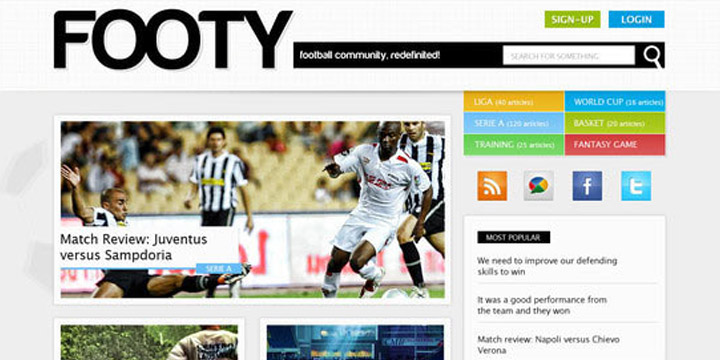
48. Converting a Clean Magazine-style PSD Template to HTML/CSS

If you want to convert a clean magazine style PSD template to HTML or CSS layout, then check out this another well detailed tutorial that will teach you step by step.
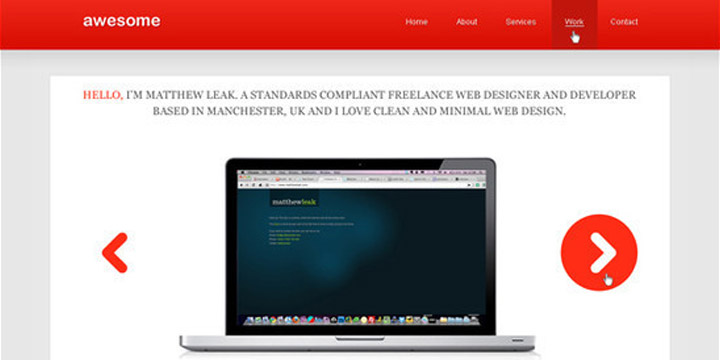
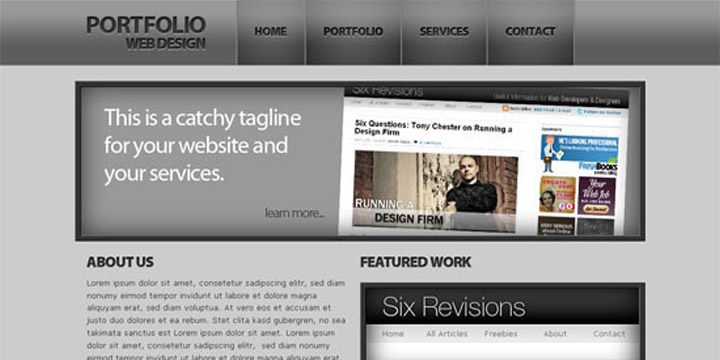
49. How to Code a Stylish Portfolio Design in HTML/CSS

With this tutorial, you can easily learn the process of coding up the design into a fully working HTML and CSS website.
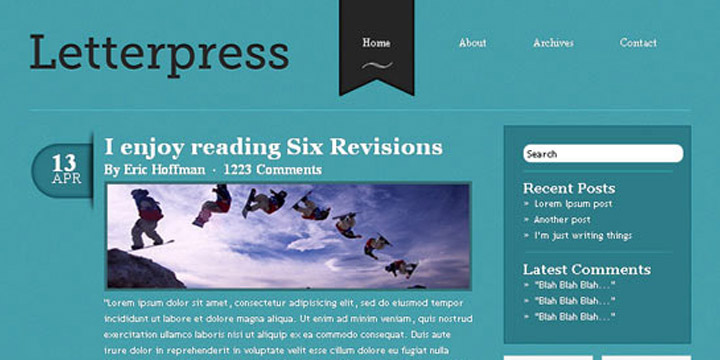
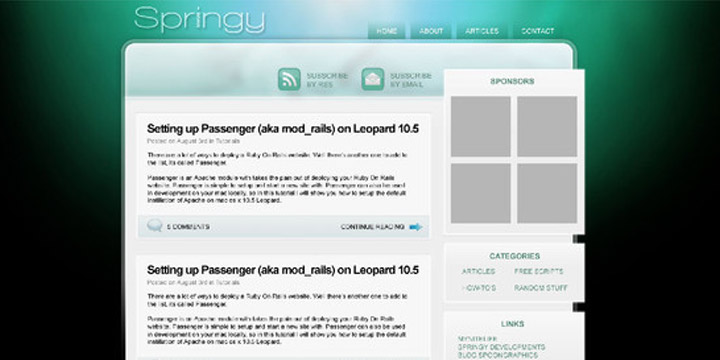
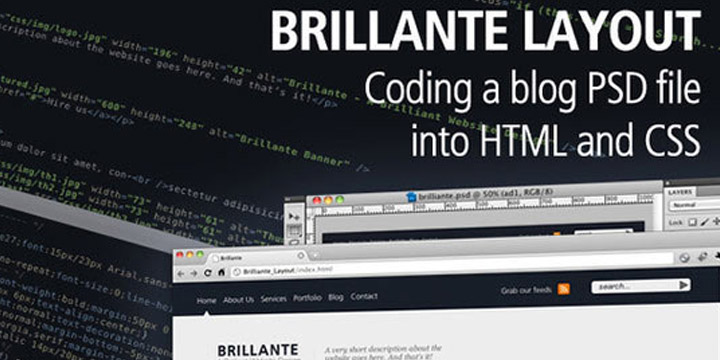
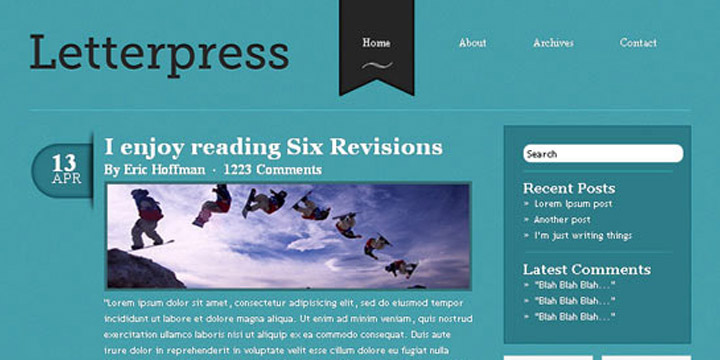
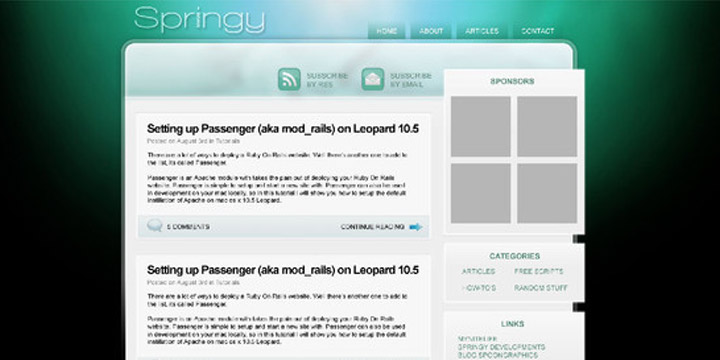
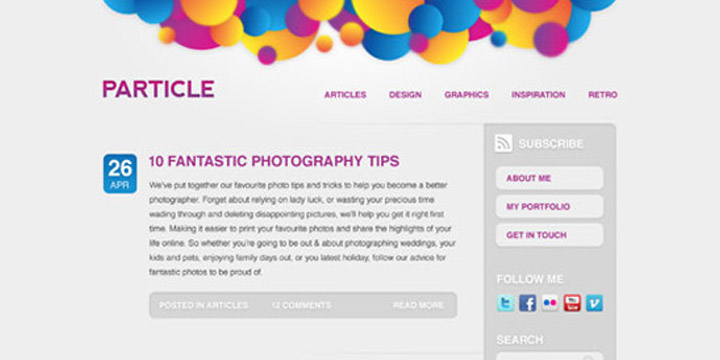
50. Coding The PSD File Into CSS and HTML

This tutorial teaches you the process of coding the PSD file into CSS and HTML so that you can easily generate a Brilliant blog design. In this tutorial you will see the PSD slicing, HTML/CSS coding, custom fonts embedding and some handy cool tips to improve your website performance.